Mạng xã hội như Facebook, Google plus, Twitter… ngày càng nhiều người sử dụng, chính vì thế nếu bạn có một blog và giới thiệu nó đến mọi người thông qua các mạng xã hội này sẽ giúp blog của bạn được nhiều người biêt đến hơn.
Bài viết sau đây của Congtoan sẽ hướng dẫn các bạn tích hợp một công cụ nhỏ để làm điều đó.

Tiến hành edit các file sau: (lưu ý: nhớ lưu lại 2 file gốc mà bạn edit sau để nếu có gì trong quá trình edit bị hư thì có thể dùng lại)
File elements.php trong skin mà bạn đang dùng:
Tìm:
{extraheader}Thêm vào dưới nó đoạn mã:
<script type="text/javascript" src="images/js/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
var offset = $("#box").offset();
var topPadding = 15;
$(window).scroll(function() {
if ($(window).scrollTop() > offset.top) {
$("#box").stop().animate({
marginTop: $(window).scrollTop() - offset.top + topPadding
});
} else {
$("#box").stop().animate({
marginTop: 0
});
};
});
});
</script>File jquery.min.js bạn download ở cuối bài viết về và upload nó vào thư mục images/js/
Tiếp theo, tìm: (có thể tùy theo skin của bạn mà thêm vào cho phù hợp)
<div id="mainWrapper">
Thêm vào sau nó đoạn mã:
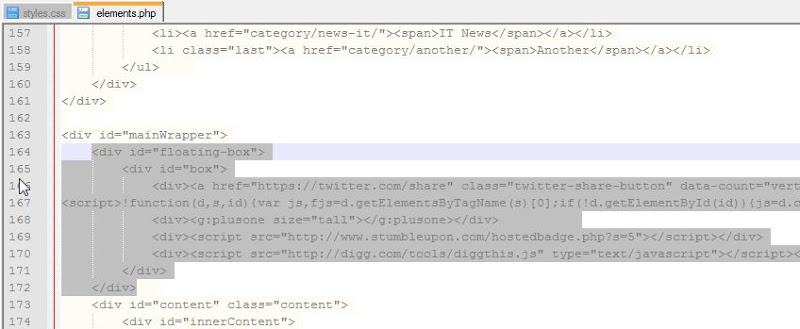
<div id="floating-box">
<div id="box">
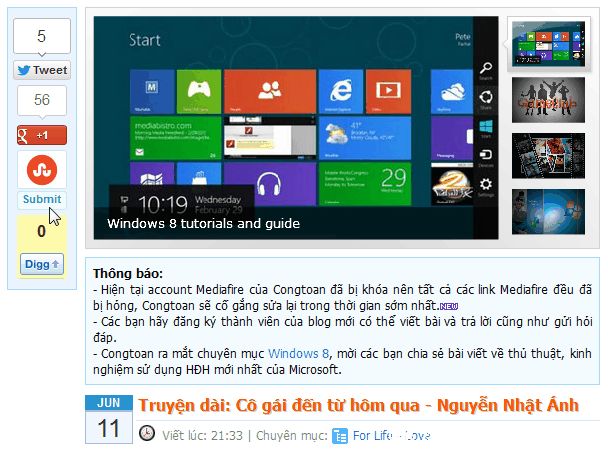
<div><a href="https://twitter.com/share" class="twitter-share-button" data-count="vertical" data-via="congtoan">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script></div>
<div><g:plusone size="tall"></g:plusone></div>
<div><script src="http://www.stumbleupon.com/hostedbadge.php?s=5"></script></div>
<div><script src="http://digg.com/tools/diggthis.js" type="text/javascript"></script></div>
</div>
</div>Lưu ý: Bạn hãy chỉnh sửa lại cho đúng với tên twitter của bạn:
data-via="congtoan">

Tiếp theo, mở file styles.css của skin mà bạn đang dùng, thêm vào cuối file đoạn mã css sau:
#box{position:absolute; left:-78px; top:22px; border:1px solid #A9DBF6; padding: 5px; background-color:#EAF4FF; padding-top:10px;}
#box div{margin: 0px 0; padding-bottom:5px; text-align:center;}Xong rồi đó, upload đè lên 2 file elements.php và style.css cũ, refresh lại blog của bạn xem kết quả.
Download file jquery.min.js trực tiếp từ blog Congtoan:

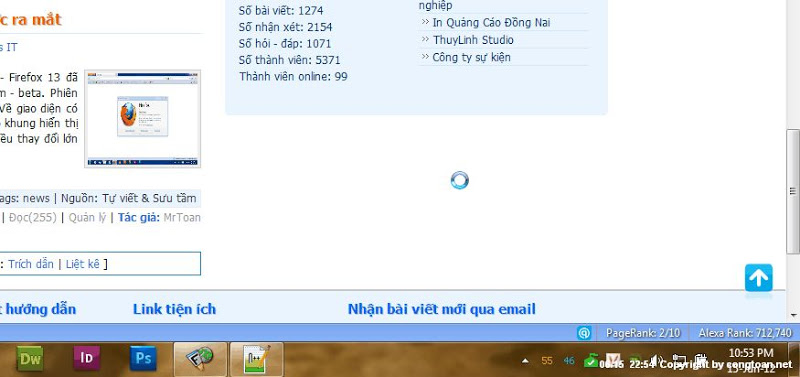
Thêm chức năng Back to top cho bo-blog

Chức năng này sẽ tạo một mũi tên ở dưới cùng góc phải màn hình khi bạn kéo rê trang xuống dưới… demo như blog của Congtoan.
Cách làm như sau: download file dưới đây về, giải nén ra.
– Upload file scrolltop.js vào thư mục images/js
– Upload file hình scroll_top.png vào thư mục images/
Edit file elements.php của skin mà bạn đang dùng, tìm:
{extraheader}
Thêm vào dưới nó đoạn mã:
<script type="text/javascript" src="images/js/scrolltop.js"></script>
Vậy là xong, bạn thử refresh lại blog xem đã được chưa.
P/s: 2 script trên sử dụng Jquery nên khi bạn chèn vào website hay blog sẽ dễ bị đụng với script khác, bạn có thể khắc phục thử bằng cách xem bài viêt sau: https://api.jquery.com/jQuery.noConflict/