
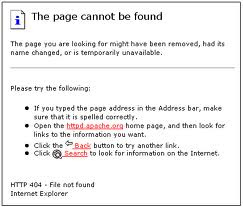
Lỗi 404 – Error 404 – Page not found nghĩa là gì và nó xuất hiện khi nào, và bất cứ một website nào cũng có lỗi này?
Congtoan xin được nói theo cách Congtoan hiểu, lỗi 404 xuất hiện khi người dùng gõ một trang – đường dãn không tồn tại hoặc hạn chế quyền truy cập trong website – blog của bạn. Lỗi 404 này được đặt mặc định trên server, nhưng nhìn nó toàn bằng tiếng anh và nhìn rất khó chịu, Congtoan sẽ hướng dẫn các bạn cấu hình lại sao cho trang error 404 thân thiện với người dùng hơn.
Ví dụ bình thường khi các bạn ghõ congtoan.net/loremipsum thì nó sẽ hiện ra trang error 404 mà Congtoan đã cấu hình lại.
Để làm được như thế, các bạn tiến hành như sau:
Đầu tiên bạn tạo cho mình một trang bằng ngôn ngữ HTM hoặc PHP cũng được, save nó lại với tên file 404.htm upload file 404.htm này ngang hàng với file index.php trên host của bạn.
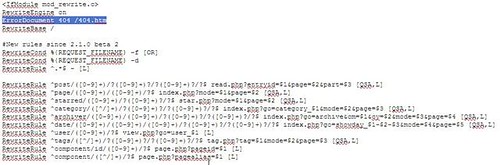
Edit file .htaccess trong thư mục blog/ và thêm vào đoạn code sau:
ErrorDocument 404 /404.htmGiống như hình dưới của Congtoan nha các bạn, sau đó Save file này lại, vậy là được rồi

Hoặc bạn cũng có thể vào phần Quản lý của bo-blog –> Thiết lập blog –> Thiết lập đặc tính –> Tùy chỉnh HTTP 404: ghõ đường dẫn đến file 404.htm của bạn, ví dụ của Congtoan là: https://congtoan.net/404.htm
Vậy là xong rồi đó, từ bây giờ, nếu bất cứ ai vào website của bạn mà gõ sai đường dẫn hoặc bài viết nào đó của bạn bị xóa đi thì sẽ hiện lên trang 404 này.
Code một trang 404.htm Congtoan tự làm, các bạn có thể sử dụng nó cũng được.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html >
<head>
<title>..::- Page not found -::..</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="EXPIRES" content="0" />
<meta name="RESOURCE-TYPE" content="DOCUMENT" />
<meta name="DISTRIBUTION" content="GLOBAL" />
<meta name="language" content="Vietnamese, English" />
<meta name="Author" content="Congtoan.net" />
<meta content="Copyright (c) 06/2007 by @Congtoan.Net" name="COPYRIGHT" />
<meta content="blog" name="KEYWORDS" />
<meta name="REVISIT-AFTER" content="1 DAYS" />
<meta name="RATING" content="Search Engine Optimization" />
<meta name="distribution" content="Global" />
<meta name="classification" content="SEO" />
<meta http-equiv="expires" content="0" />
<style type="text/css"> <!--
body {
color: #000;
background-color: #FFFFFF;
font-family: Verdana, Geneva, sans-serif;
font-size: 10px;
}
a {
font-size: 12px;
color: #FFF;
}
a:link {
text-decoration: none;
color: #39F;
}
a:visited {
text-decoration: none;
color: #333;
}
a:hover {
text-decoration: none;
color: #F60;
}
a:active {
text-decoration: none;
color: #F60;
}
--></style>
</head>
<body>
<p style="margin-top: 0pt; margin-bottom: 0pt"> </p>
<p style="font-family: Comic Sans MS; font-weight: bold; color: #ffffff; margin-top: 0pt; margin-bottom: 0pt" align="center"><font color="#0066ff" face="Verdana" size="2">Page not found... loading to blog...<a href="index.php"> Click here if you don't want wait</a></font></p>
<p style="font-family: Comic Sans MS; font-weight: bold; color: #ffffff; margin-top: 0pt; margin-bottom: 0pt" align="center"><font size="4"><br />
</font></p>
<form name="loading">
<div align="center">
<p style="margin-top: 0pt; margin-bottom: 0pt"><input name="chart" size="50" style="font-family: Arial; font-size: 20px; font-weight: bolder; color: #0066ff; background-color: #ffffff; padding: 0px; border-style: none" type="text" /><br />
<input name="percent" style="font-family: Verdana; font-size: 16px; font-weight: bolder; color: #0066ff; background-color: #ffffff; padding: 0px; border-style: none; text-align: center" type="text" /><br />
<script>
var bar = 0
var line = "||"
var amount ="||"
count()
function count(){
bar= bar+2
amount =amount + line
document.loading.chart.value=amount
document.loading.percent.value=bar+"%"
if (bar<100)
{setTimeout("count()",150);}
else
{window.location = "index.php";}
}</script></p></div></form>
<p align="center">
<img src="https://congtoan.net/images/SuperDog.jpg" alt="Page not found" title="Page not found in" style="border:1px solid #c9c9c9;" /><br /><br />
Thư giãn và <a style="font-size:10px" href="index.php" title="Trang chủ" alt="">quay lại trang chủ</a> để xem các bài viết mới nhất.<br /><br />© Copyright 2006 - 2010.
</body>
</html>Chúc các bạn thành công.